Everyone of companies listed on stock market must submit the annual ESEF report according EU transparency directive.
As of January 2021, the annual report for regulatory stock market must be delivered in ESEF format based on xHTML and the data tagging being in the XBRL standard, corresponding to the IFRS 2020 taxonomy of consolidated data.
The report must be delivered to the national competent authorities (NCAs) in the European Union (EU) and the European Economic Area (EEA) responsible for securities regulation and supervision with non-voting representatives from the European Commission, the European Systemic Risk Board (ESRB), the European Banking Authority (EBA), the European Insurance and Occupational Pensions Authority (EIOPA) and the European Free Trade Association Surveillance Authority (EFTA Surveillance Authority).
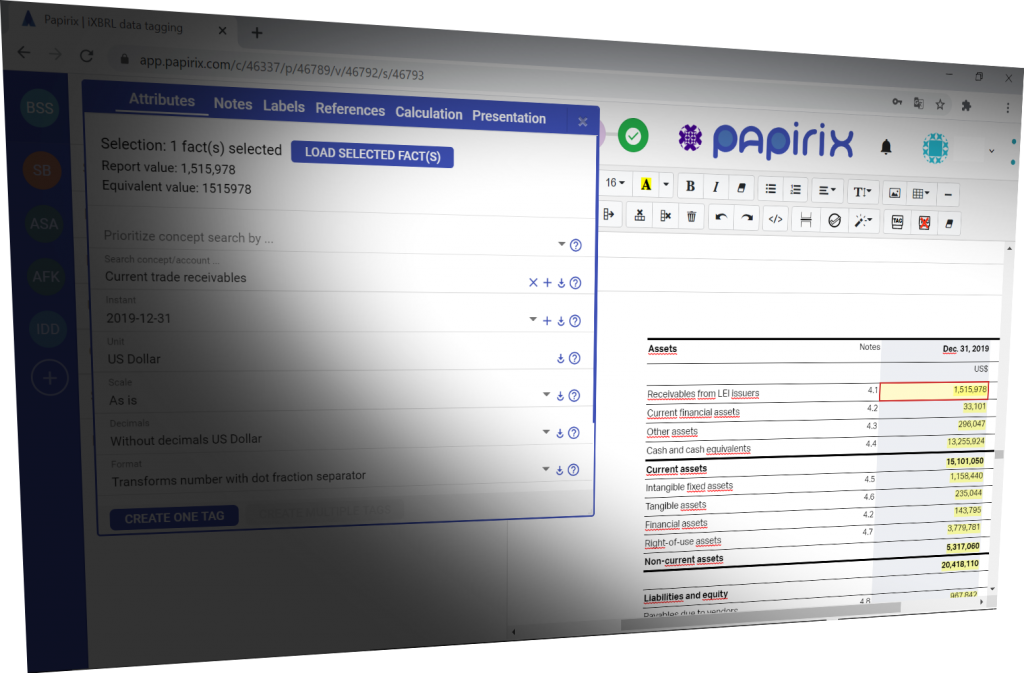
The generation of the report in label language makes it complicated and difficult through manual way, only with a tool arranged for editing the text and tagging the concepts with assistant boxes in XBRL makes it possible.
Our tool Papirix with functionalities for editing and tagging, creating an iXBRL document by merging the text of the report with HTML tags and the reports in XML is ideal to complet a ESEF report.

The Papirix tool includes these functionalities with a easy editing and tagging, creating an iXBRL document by merging the text of the report with HTML and XML tags of any XBRL taxonomy selected, and under a collaborative environment.



Recent Comments